
Создание сайта под ключ состоит условно из трех этапов:
1. Планирование (структура сайта, бизнес-план и т.д.)
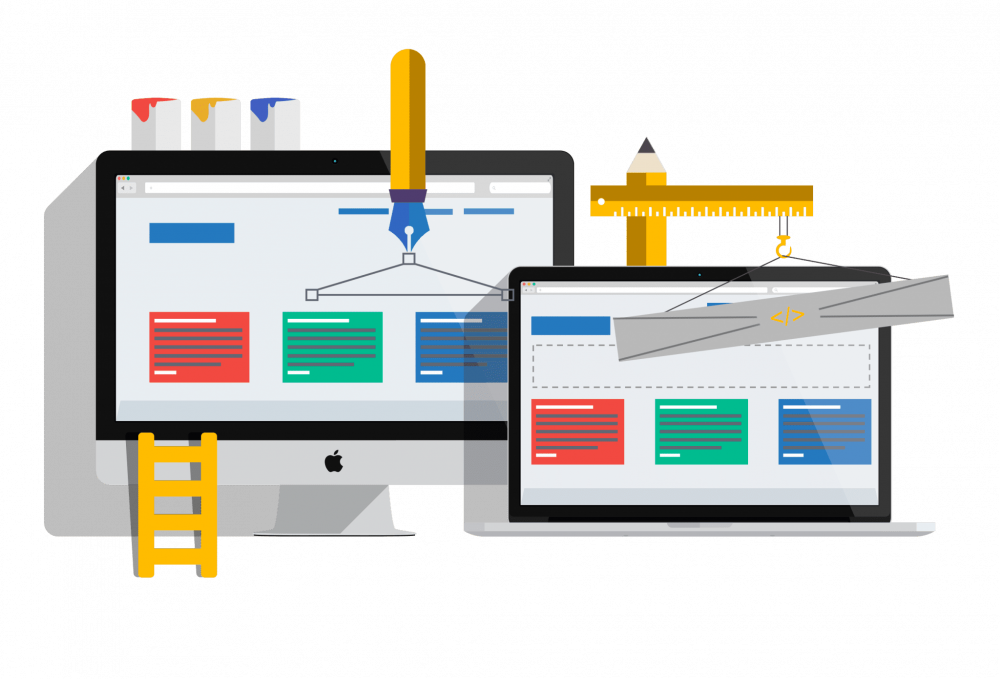
2. Дизайн сайта (основной стиль, анимация, пропорции и т.д.)
3. Разработка (сам процесс)
Планирование
Планирование в создании сайта занимает самую ответственную и сложную часть работы. Именно в начале планирования, на уровне идеи, мы определяем, будет ли сайт популярным и прибыльным. Творческие муки могут длиться от одного дня до недели, но вы так и не приступите к непосредственной работе, пока не создадите окончательного проекта сайта. Это нормально. Зная основную тематику веб-страницы, имея реальное представление о наполнении (контенте) – графических и текстовых элементах – вы в дальнейшем будете двигаться в пределах четко определенного алгоритма. Далее: начинаем определяться со структурой сайта. Сюда относятся разделы сайта, это и меню, строка поиска, и masthead или header (шапка сайта, заголовок) – все это размещается в верхней части веб-страницы. В самой нижней части размещается footer (футер) с информацией и контактами. Само же тело веб-страницы занимает основной контент сайта в виде блоков – тексты, изображения, кнопки, кликабельные телефоны, таблицы и так далее, в зависимости от тематики создаваемого сайта.

Теперь рассмотрим составляющие части сайта более детально и схематично.
Блок (контейнер)
Блоки – это подразделения страницы, сектора. Часто они состоят из 2, 3 или 4 колонок. Роль блока на странице может выполнять непосредственно элемент body или же div – это невидимые пользователю элементы кода. Ширина содержащего блока, как правило, адаптивная (резиновая) и подстраивается под размер экрана ноутбука, планшета или телефона. Эта технология носит название bootstrap, она присутствует на всех современных сайтах.
Логотип, фавикон
Фавикон – это мелкая иконка в самой верхней строке браузера, стоящая в начале названия страницы. Логотип – это более крупная, текстовая или графическая составляющая проекта, выделяющая его среди других и иногда являющаяся его лицом, брендом. Логотип, как правило, расположен в верхнем левом углу страницы или посередине.
Навигация по сайту
Так называемая навигационная панель содержит меню (кнопки со ссылками на основные разделы сайта) и строку поиска. Нужна ли на главной странице поисковая строка – решать вам, но если на сайте нет хотя бы меню, то остальные страницы ресурса станут недоступны, а это может быть расценено поисковыми системами как критическая ошибка. Навигационная панель часто располагается в верхней части страницы, нередко она имеет сжатый вид и представлена квадратиком с тремя полосками (особенно в мобильной версии).
Контент
Контент – это основная составляющая сайта – то, ради чего он в принципе и задумывался. Этот инструмент главенствующую роль в дизайне любой страницы, поэтому занимает самое большое пространство, и подкреплён, помимо текста, графикой (картинки, фото, анимация).

Дизайн
Разобравшись со структурой (макетом) сайта, можно плавно перейти к разработке дизайна. Здесь сначала мы определяемся с цветовой гаммой проекта. Есть интересный способ выявления основных цветов, единой палитры, которую мы будем применять на всех страницах. Для этого подбираем основные ключевые фразы, отражающие тему и содержание сайта, затем набираем их по отдельности в поисковой строке браузера (Яндекс Картинки или Google Images). И исходя из подобранных поисковыми системами изображений определяем основные цвета, встречающиеся на них – в данном случае мы доверяем поисковикам и полагаем, что данная палитра будет наиболее точно соответствовать нашему проекту. Здесь важно подобрать 2 основных контрастирующих цвета, которые будут применяться для кнопок, заголовков, рамок и иных элементов дизайна сайта.
Цели и конверсии
Конечная цель применения всех этих элементов (кнопки, всплывающие формы, баннеры) – активное действие со стороны пользователя, которое может привести к покупке товара или услуги (конверсия). Очень важно сделать их с одной стороны яркими и привлекательными (получить скидку, скачать прайс), а с другой стороны не перестараться с навязыванием этих действий, так как они могут просто сбить человека с толку и не дать ему спокойно сделать выбор или прочитать статью с продающим рекламным текстом. В результате “теплый” клиент превратится в “холодного” и покинет ваш ресурс, вместо того, чтоб стать “горячим” и позвонить вам.

Лендинг
Это загадочное словосочетание Landing Page, смысл которого порой каждый объясняет по-своему. Дословно переводится как “посадочная страница”. По сути это относительно длинная страница, чаще одна, реже их несколько. На ней расположены все вышеперечисленные элементы дизайна, которые достаточно лаконично и ярко представляют пользователю ваш товар или услугу. Здесь применяется четко выверенный дизайн, включая отступы, рамки, анимацию и тщательно подобранные размер, цвет и вид шрифта. Вся подача информации направлена на то, чтоб в конечном счете подвести пользователя к действию, к конверсии. Особенно актуален одностраничный лендинг в наше время, когда человек торопится получить максимум полезной информации о том, что ищет в интернете, но при этом сделать оптимальный выбор цена/качество. При создании такого одностраничника следует сделать акцент на адаптивной мобильной версии сайта, так как статистика показывает, что до 90% пользователей заходят на сайты с телефонов.
Задайте вопрос: +7 (922) 155-59-34
Напишите нам: WhatsApp, Telegram